A Make template consists of several components. Together these components serve as the input for Make to apply a configuration to your sites. This document serves as an introduction to understanding and building templates for Make. We will go over the steps required to create a simple template which will create (or update if it already exists) a site collection and some additional SharePoint elements.
Components
A good template starts with a solid structure. All templates in Make have the following components:
- A folder with an identifiable name that contains all elements for a template
- A configuration.xml that contains the template configurations
- Optional files that need to be uploaded with the template, such as images or documents
Optional files can be packaged in the root, or any subfolder you require, however we recommend use a folder named Assets and storing the files in appropriately named subfolders of this folder, e.g. Assets/Images for images files, etc.
Configuration File
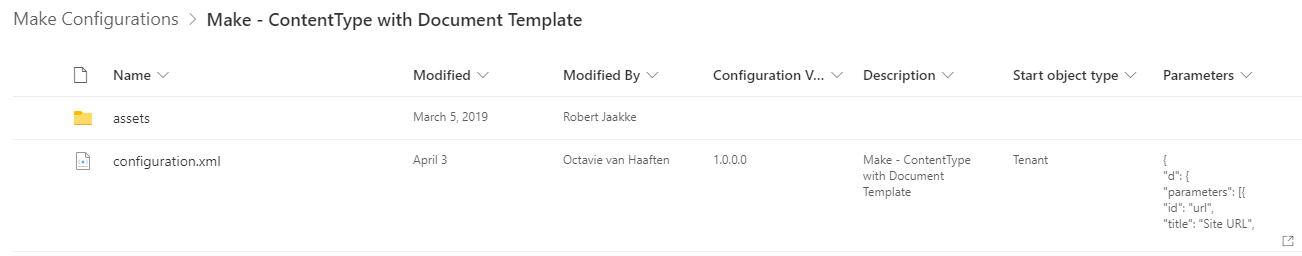
Start by creating a folder named MyFirstTemplate in the configurations list and adding a folder called Assets and an Xml file named configuration.xml. After creating the
configuration.xml file it will need to be configured for use. To do so, we need to edit the list item properties in SharePoint.
-
Name: This should always be configuration.xml. If you change it, the template will not show up on the “Apply configuration” page.
-
Title: The template’s title. You should make this as descriptive as possible since it is used to identify the template on the “Apply configuration” page.
-
Configuration version: Update this to keep track of your current template version. We recommend using a four-digit version number as shown in the image above.
-
Configuration description: An optional description of the template. This is displayed on the “Apply configuration” page after selecting the template.
-
Start object type: The start object type determines the scope of the template. Valid start object types are Tenant (for creating new site collections), Site (for configuring existing site collections) and Web (for creating and configuring sites).
-
Configuration parameters: A JSON formatted string to specify parameters for the template. You could for example use this to create an input on the “Apply configuration” page to specify the title for the site to be created. Template parameters are discussed in depth in the Make technical reference.
Configuration Template
Although it is empty, the template is now available in Make on the “Apply configuration” page. Note that we have specified three custom parameters for the template: Url, Title and Owner. Next, we will start building the template’s xml in small steps. We will start by adding the root element and specifying the provider we would like to handle the template. Do this by editing configuration.xml and adding the following xml code.
|
|
The Configurator tag is required as an xml root element. The Provider tag instructs Make to look for the Site tag and use the SiteProvider to process it. This provider should be used to create site collections. Another example of a provider is the WebProvider which is used to create sites and subsites. The attributes on the Site tag contain data Make needs to create the site colleciton. Url, Title and Owner are mapped to template variables. STS#0 is the SharePoint web template name of a standard team site in SharePoint, so that is what will be created as the root web. Local is set to en-US and we have added standard values for storage and user code quota.
You could run the template now and use it to create an empty site collection with a team site as root. Be sure to add yourself as the owner
Let us make the template little more interesting by adding a list to the root web. Add the following code so that the Site tag is as follows:
|
|
Since the RootWeb tag is subject to the same validation as any Web tag, there is some overlap in the required attributes. Since the root web will be created by SharePoint when the site collection is created, this data will be treated as an update. The Url cannot be changed and we leave everything else the same. Also, we have added a document library to the rootweb named ‘Private documents’.
As a final excercise we will break the role inheritance for the list and provision a document to it. Start by adding the following code so that the List tag is as follows:
|
|
Now we have removed all permissions from the library so that only the site collection owner has access to it. Even if we invite people to the site, nobody will be able to access the Private documents library unless we explicitly provide access. Also, we have added file to library. This file will be added to every site collection we process with this template. For this to work, we will need to add the source for the file to our template.
Go back to the MyFirstTemplate folder in the configurations list and open the Assets folder we created earlier. Next, add a Word document named Document1.docx. If you run the template, you will see the document was added to the document library.
More information on creating templates is available in the Make Technical Reference. If you are building a template, make sure to check if there are comments regarding the feature you are trying to implement in this section.