To create a template with some flexibility, you might want to use parameters. With parameters you can apply a template with variable values for whatever you want to create on your site. A common example is of course the title of the site. But think of list names, custom security groups or other metadata as well.
NOTE |
A configuration always requires 3 mandatory parameters: url, title and owner |
Using Make Website
The easist way of managing parameters is by using the Make website.
- Navigate to View Configurations
- Select your configuration
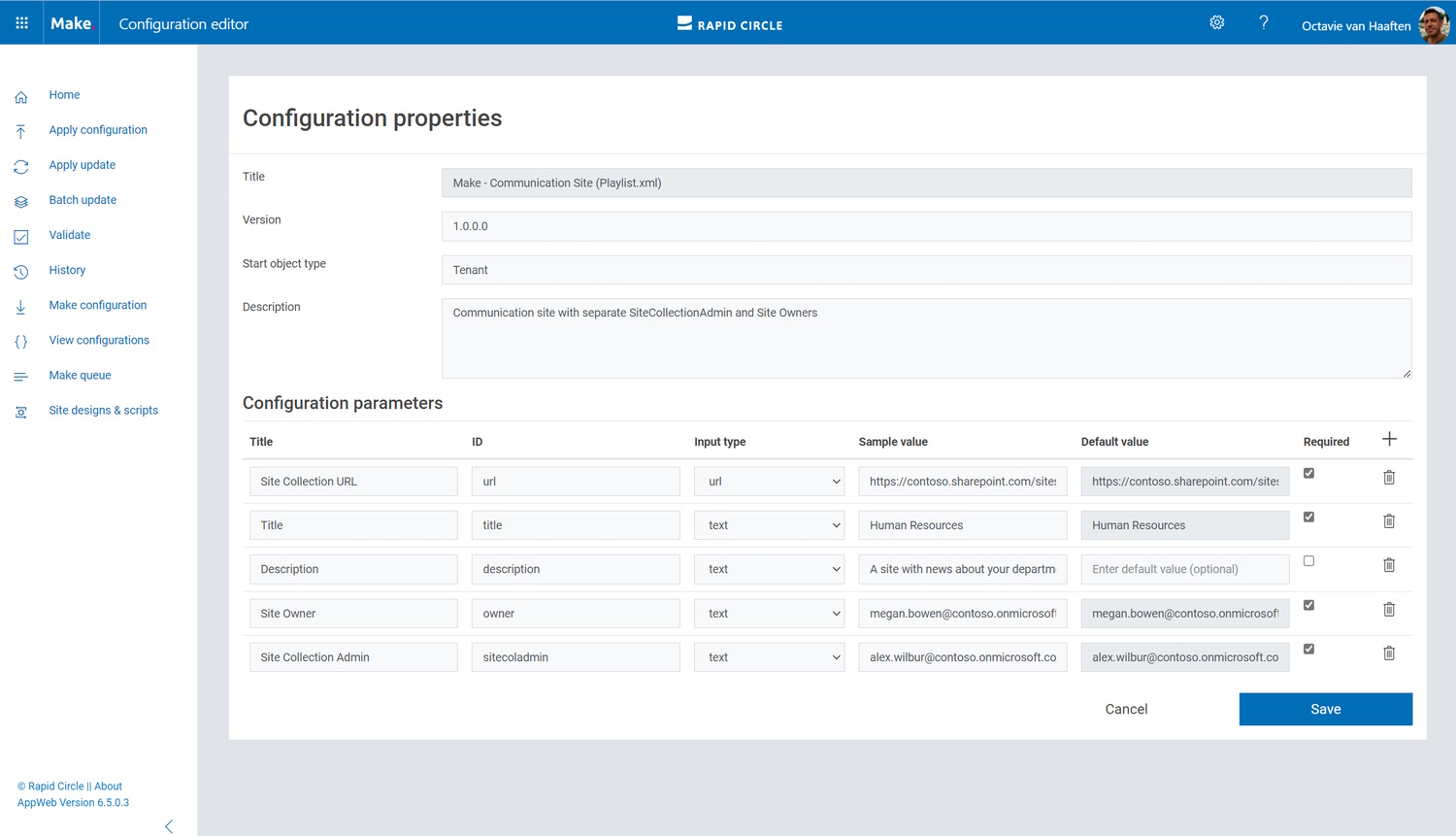
Here you can add, edit and delete parameters.
The column ID is very important. This value is being used in your XML template. And remember, 3 parameters are mandatory: url, title and owner. These are the ID values.
The column Title is what you see as a user when applying a configuration and you fill in the values to be used when provisioning a site.
The column Input Type defines what value is to be expected. Choose one of the following types: url, text, alphanumeric, multiline and taxonomy.
The column Sample Value creates a placeholder to give some indication what the user should be filling in as a value for provisioning.
The column Default Value will define the value already filled in when applying a configuration. This is quite handy for those parameters that always have the same value. E.g. Site Collection Admin or Project Manager.
JSON
All parameters are stored in JSON format in the metadata column Parameters of the configuration file in the SharePoint library. But how does this look like?
|
|
If you familiar and feeling confident with JSON, you can edit this directly using your favorite editor.
Using Parameters in your template
To use your parameters in the XML template, you need to place the ID value between accolades: {title}, {sitecoladmin}, {url}, etc…
|
|